-
마크다운(Markdown) 언어 기본 사용법Dev 2019. 9. 3. 15:52
오늘은 마크다운 언어에 대해 알아보겠습니다.
사실 기본적인 설명은 이곳 Github에
https://gist.github.com/ihoneymon/652be052a0727ad59601#file-gistfile1-md
잘 설명되있긴 하지만 약간 알아보기 애매한 부분이 있는 것 같아 저는 보다 더 쉽게 다뤄보려 합니다
마크다운은 텍스트기반의 마크업 언어로 HTML로도 쉽게 변환이 가능하며 특수문자를 이용하여 아주 간단한 문법으로도 테이블, 이미지, 링크 등을 구현할 수 있어 각광받고 있는 언어입니다.
실제로 요즘 회사 메일 양식이나, Github의 Readme, 위키(나무위키, 컨플루엔스-위키 등)를 작성할때는 마크다운(.md)파일로 작성하게끔 되어 있죠.
배우기 쉬울 뿐 아니라 마크다운 편집기도 잘 구현되어 있고 꼭 이를 사용하고 싶지 않다면 간단하게 메모장으로도 작성할 수 있다는 장점이 있습니다.
단점이라면 문자와 특수기호만으로 모든 문법을 표현해야 하기때문에 모든 HTML을 변환할 수는 없다는 것입니다. 하지만 정말 복잡한 수준에서나 안되는거지 기본적인 문서 작성에는 마크다운 언어로도 충분히 깔끔하게 작성할 수 있습니다.ㅎㅎ
앞으로
파란색 글씨 -> 마크다운 언어로 작성한 것
검은색 글씨, 캡처본 -> 실제로 HTML로 변환되어 나타난 텍스트
로 구분할테니 헷갈리지 않길 바랍니당.
헤더
제목(Headers)를 표현하는 방법은 -, =, #를 사용하는 방법이 있는데 이중 #를 통해 제목의 크기를 다양하게 표현할 수 있습니다. 일단 기본적으로 #의 개수를 통하여 헤더의 크기를 정할 수가 있습니다.
(#다음 공백이 한칸 있어야 합니당 헷갈리지마세요)
# h1
## h2
### h3
#### h4
##### h5
###### h6

강조
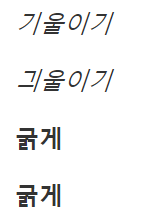
*와 _를 통하여 강조문을 쓸 수 있습니다. 문서 편집기로 따지면 굵게, 기울이기를 표현할 수 있습니다.
*기울이기*
_긔울이기_
**굵게**
__굵게__

수평선
글의 분리, 구분 등을 위하여 수평선을 작성하고자 할 때 사용합니다.
- , _ , *를 3개 이상 작성함으로써 수평선을 그릴 수 있습니다.
---
___
****************

인라인 블럭
코드 뿐 아니라 일반 단어를 상자 안에 넣어서 강조, 구분 효과를 주기위해 사용합니다
`(Back quote)로 텍스트를 가두면 됩니다.
`상자에 가두기`

코드 블럭
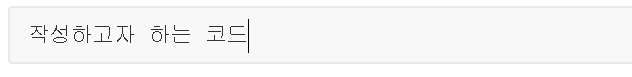
코드블럭을 작성하기 위해서는 ~~~ (무조건 3개) 사이에 코드를 가두면 됩니다. 간단하게,
~~~
작성하고자 하는 코드
~~~

(~대신 `를 사용해도 무방합니다)
엥, 근데 이렇게만 보면 인라인 블록이랑 뭐가 다른지 모르겠습니다.
인라인 블록과 다른 점은 언어 설정을 통해 코드 하이라이트를 할 수 있다는 점입니다.
~~~c
int a = 10;
int b = 20;
~~~

c대신 java나 c++ 같은 언어 이름을 적으면 언어별로 다르게 코드를 하이라이트 할 수 있습니다.
실제로 대부분의 마크다운 편집기에는 저렇게 작성해놓으면

이렇게 언어 이름 작성 칸이 따로 생기기도 합니다. 실제로 티스토리 같은 경우는 css파일을 조금 건드리면 코드 하이라이트 방식을 수동으로 바꿀 수 있기도 합니다
인용문
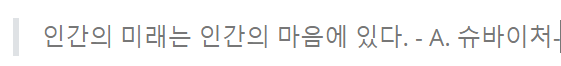
무언가를 인용하여 작성할 때, 주로 사용합니다. 설명이 힘드니 그냥 보여드릴게요
>인간의 미래는 인간의 마음에 있다. - A. 슈바이처-

이렇게 색다르게 하이라이트가 됩니다.
리스트
1) 순서가 있는 리스트
숫자다음 .을 찍고 작성하면 순서대로 정렬됩니다.
1. 첫번째
2. 두번째
3. 세번째

독특한 점은 숫자 배열을 바꿔놓아도 무조건 내림차순으로 작성됩니다.
1. 첫번째
3. 세번째
3. 두번째

2) 순서가 없는 리스트
* , - , +으로도 리스트를 작성할 수 있습니다. 이때 한칸 들여쓰기를 통해 나름의 구분도 가능합니다.
* 1
* 1-1
* 1-2

링크
[링크 설명](URL)
이렇게 작성하면 텍스트에 링크를 넣는 것이 가능합니다.
[Google](http://www.google.com)

실제로 저 글자를 클릭하면 해당 링크로 접속하게 됩니다.
'Dev' 카테고리의 다른 글
[Github] 학생 인증으로 Github Student benefit 받기 (2) 2019.10.17 [Vscode] 코드 정렬하는 단축키 (0) 2019.09.20 [Brackets] Beautify 사용하기 (0) 2019.09.19 QA / QC / Testing은 무슨 차이일까 (0) 2019.09.03 초간단 움짤(.gif) 만들기 - Gifcam.exe 사용법 (0) 2019.03.25
