-
[SEO] 네이버 서치 어드바이저에서 내 사이트 최적화 만점을 받아보자Coding/etc 2020. 11. 18. 17:28
안녕하세요.
오늘은 SEO 최적화를 위해 네이버에서 제공하는 네이버 서치어드바이저를 사용해보도록 하겠습니다.
🧐 SEO가 뭔가요 ?
SEO(Search Engine Optimization)는 검색 엔진 최적화라는 뜻으로, 웹 페이지 검색엔진이 자료를 수집하고 순위를 매기는 방식에 맞게 웹 페이지를 구성해서 검색 결과의 상위에 나올 수 있도록 하는 작업을 말합니다. 검색 엔진 최적화가 잘 된 사이트일수록, 검색 엔진에 노출되는 빈도가 높아지겠죠. 보통 많이 사용하는 검색엔진인 구글, 네이버 모두 SEO를 위한 툴을 제공하는데 구글의 경우 Google Search Console(구글 웹마스터), 네이버의 경우 네이버 서치어드바이저라는 툴을 제공합니다. 한번 이 서치어드바이저라는 걸 사용해 볼까요?
🕹 내 사이트를 등록해 보자
저는 아직 제 도메인으로 추가한 사이트가 없기 때문에, 이 티스토리 블로그로 시작해 보겠습니다.
기본적으로 티스토리는 블로그를 생성할 때 이런 SEO를 고려하여 최적화한채로 만들어줍니다만, 코드의 어떤 태그가 어떤 지표를 나타내는지 함께 파헤쳐 보도록 해요!
우선 서치어드바이저에 접속해 봅시다.
네이버 서치어드바이저
네이버 서치어드바이저와 함께 당신의 웹사이트를 성장시켜보세요
searchadvisor.naver.com
로그인 후, 웹마스터 도구에 들어가 내 사이트 등록을 눌러볼까요?

여기에 우리가 등록하고자 하는 사이트를 등록해 봅시다.
그러면 다음과 같이 사이트 소유확인을 해야하는데요.
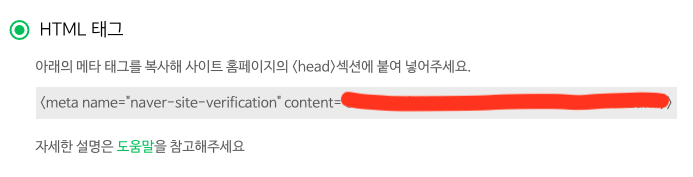
HTML파일을 올리는 방법과 메타 태그로 추가하는 방법이 있습니다.
후자의 방법이 보통 더 간단하기 때문에 저는 두번째 방법을 선택하겠습니다. 방법은 간단합니다. 다음 메타 태그를 복사해서 사이트에 추가 후 배포해 봅시다.


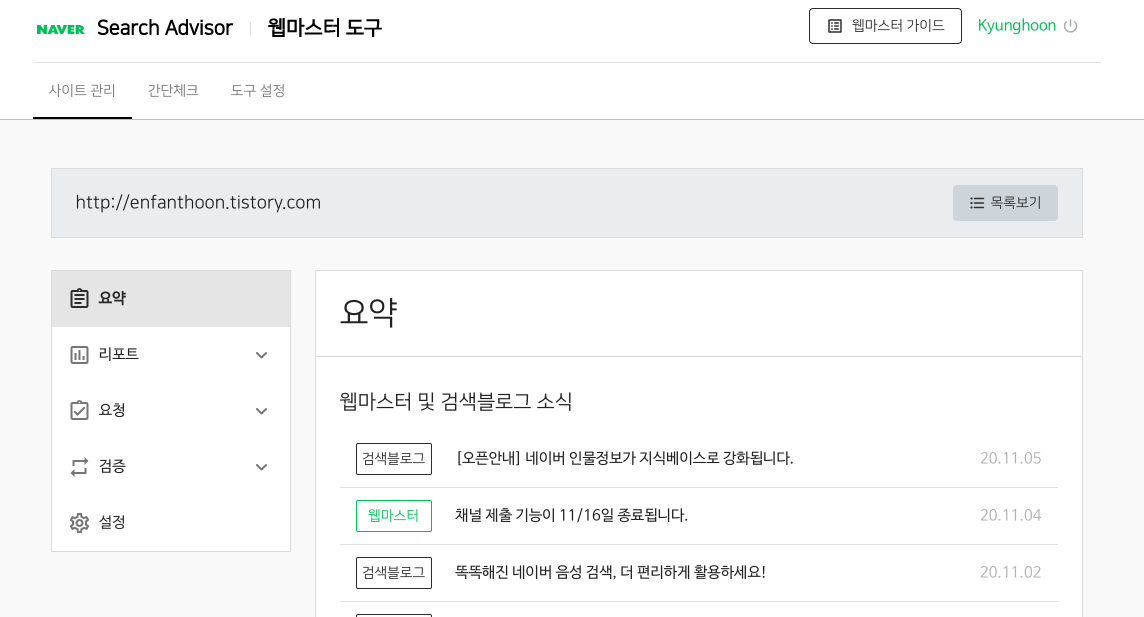
비밀이에요 ㅎ 소유 확인이 되면 다음과 같이 웹마스터 도구에 진입하게 됩니다.

좌측 탭에서 검증 -> 웹 페이지 최적화를 눌러봅시다.
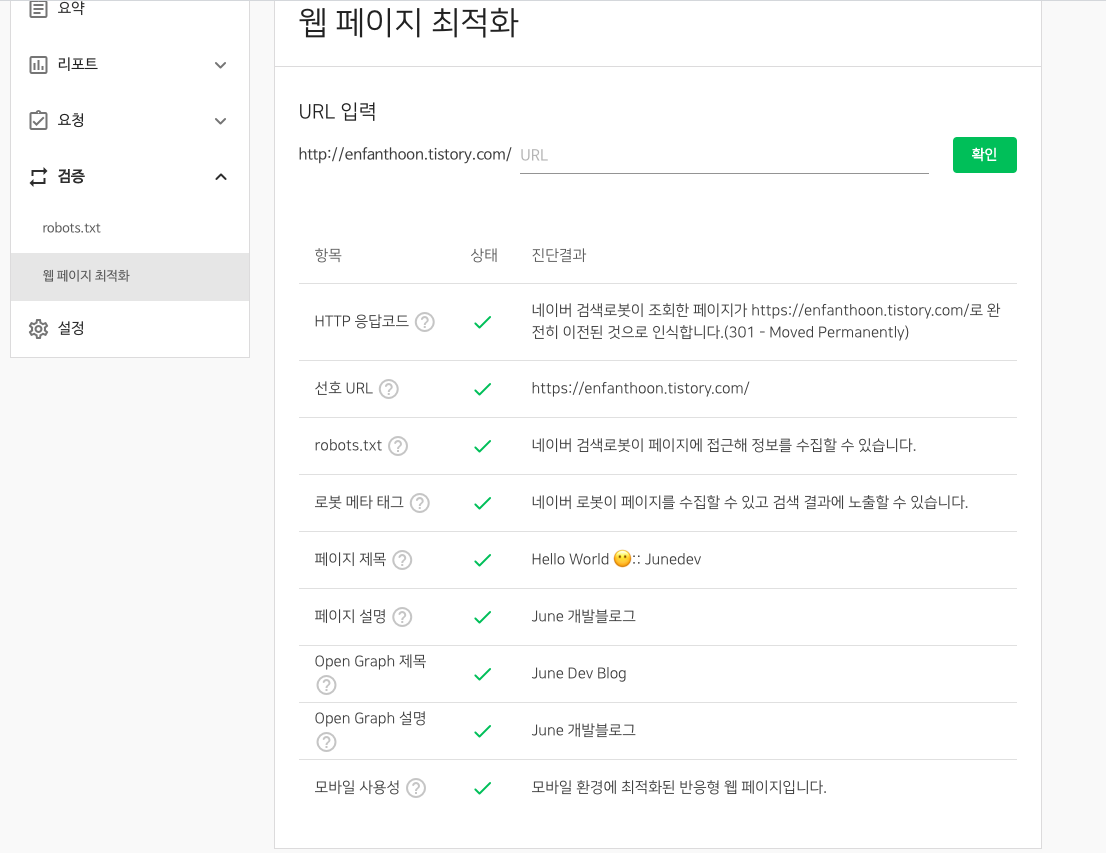
그리고 우리 사이트를 검증해 봅시다.

만점이쥬?^-^ 저는 이전에 제 블로그의 메타 태그를 수정한 적이 있는데, 이 부분과 티스토리에서 기본적으로 제공하는 태그가 더해져 이미 만점을 받았네요. 하지만 직접 블로그를 만들어 배포하거나, 다른 플랫폼을 이용하는 경우 작성되지 않아 X 처리가 되있는 경우가 많겠습니다.
(실제로 제 리액트 프로젝트를 배포한 사이트를 보니.. 처참한 결과가 나왔습니다)
그러면 어떤 처리를 해야 이부분에서 만점을 받을 수 있는지, 하나씩 파헤쳐보겠습니다.
👀 하나씩 살펴보자
1. HTTP 응답코드
우리 사이트 도메인에 대한 HTTP 요청이 성공적으로 끝났음을 나타냅니다. 301 Moved Permanently이 응답 코드는 요청한 리소스의 URI가 변경되었음을 의미합니다. 가장 기본적으로 도메인에 연결된 사이트가 '존재'하는지 검사하는 것이라고 봐도 되겠네요.
2. 선호 URL
동일한 사이트 혹은 컨텐츠가 여러 가지 URL로 나타낼 수 있을 때, 대표/선호하는 URL을 나타냅니다. 여러 도메인이 한 도메인으로 리다이렉트 되게끔 설정되어 있다면 도착하는 최종 도메인을 선호 URL로 지정하는 게 좋겠죠? 이부분이 없다면 코드에 다음처럼 메타 태그를 추가하면 됩니다.
<link rel="canonical" href="{사이트 URL}">
예를 들어 1password.com/라는 사이트는 onepassword.com로 검색해도 1password.com으로 리다이렉트됩니다.
고객이 URL 혼동할 경우를 대비해 미리 도메인을 다 구입해놓고 1password.com으로 리다이렉트 되도록 설정한 것이겠죠? 이럴 경우 선호 URL은 1password.com이 되겠습니다. 홈페이지 호스팅을 맡겨놓고 도메인을 구입해 연결하는 식이라면, 이 선호 URL태그가 중요하게 작동될 수 있겠네요.3. robots.txt
검색로봇이 해당 사이트를 마음대로 수집할 수 있게 할지 권한을 설정해주는 파일입니다. 쉽게 설명하기 위해 네이버 웹마스터 도구 가이드를 보겠습니다.
robots.txt는 검색로봇에게 사이트 및 웹페이지를 수집할 수 있도록 허용하거나 제한하는 국제 권고안입니다. robots.txt 파일은 항상 사이트의 루트 디렉터리에 위치해야 하며 로봇 배제 표준을 따르는 일반 텍스트 파일로 작성해야 합니다. 네이버 검색로봇은 robots.txt에 작성된 규칙을 준수하며, 만약 사이트의 루트 디렉터리에 robots.txt 파일이 없다면 모든 콘텐츠를 수집할 수 있도록 간주합니다.
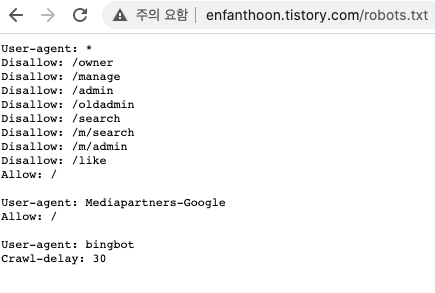
보통 robots.txt 파일은 사이트의 루트 디렉토리에 위치해야 된다고 나와있죠? 티스토리 같은 경우 기본적으로 robots.txt가 작성되어 올려져 있습니다. 확인해보기 위해 직접 URL로 접근해 봅시다.

사이트URL/robots.txt로 직접 진입해 보면 다음과 같이 루트 디렉토리에 올려진 텍스트 파일이 나타냅니다. 직접 사이트를 배포하거나 robots.txt를 자동으로 만들어주지 않는 플랫폼을 이용하고 계시다면 직접 텍스트 파일을 루트 디렉토리에 올리고 배포를 해줘야겠죠?
robots.txt 양식에 따라 검색로봇에 어떤 페이지는 접근을 허용하고 다른 페이지는 접근을 거부하거나 할 수 있기 때문에, 사이트의 성격에 맞게 잘 작성하는 게 맞겠네요. 티스토리의 경우 /manage는 관리자 메뉴에 해당하기 때문에 검색로봇의 접근을 제한한 것입니다.
⬇ 혹시나 django를 사용하고 있다면, sitemap.xml를 올리는 과정과 동일합니다. 다음 포스팅을 참고해 주세요!
4. 로봇 메타 태그
robots.txt를 바탕으로 검색로봇에게 수집을 허용했다면 정상적으로 보이겠지만, robots.txt를 배포하고 확인까지 됬는데도 X표시가 뜨신다면, 다음 메타 태그를 추가해 줍시다. robots.txt를 정상적으로 배포했다면 따로 표기해야 할 필요는 없습니다.
content 쪽에 로봇 메타 태그 설정을 해줄 수 있는데요. 자세한 내용은 구글 Developers를 참고하시면 되겠습니다.
developers.google.com/search/reference/robots_meta_tag?hl=ko로봇 메타 태그, data-nosnippet 및 X-Robots-Tag 사양 | 개발자를 위한 Google 검색
개요 이 문서에서는 페이지 및 텍스트 수준 설정을 사용하여 Google 검색결과에 나오는 콘텐츠를 어떻게 제어할 수 있는지 설명합니다. 사용자는 HTML 페이지나 HTTP 헤더에 메타 태그를 삽입하여
developers.google.com
<meta name="robots" content="">5. 페이지 제목, 설명
메타 태그의 title, description을 나타냅니다. 보통 title, description에서는 사이트의 성격을 나타내는 문구 혹은 설명을 나타내기 때문에, 이를 잘 설정해야 내가 원하는 키워드에 사이트가 노출될 수 있습니다. 그렇기 때문에 작성이 되어 있지 않거나, description이 너무 길면 서치어드바이저는 수정 혹은 추가를 권고하고 있습니다. 제 사이트에는 다음과 같이 작성되어 있네요.
<meta name="title" content="June 개발 블로그😊" /> <meta name="description" Content="좋은 개발자가 되고 싶은 June의 블로그입니다." />설정한 타이틀은 다음과 같이 크롬 탭에도 보여지게 됩니다.
6. Open Graph 제목, 설명
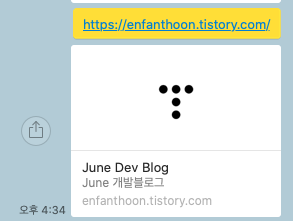
Open Graph 태그는 사이트의 미리보기에서 보여지는 형태를 결정합니다. 카카오톡, 페이스북, 인스타그램 등으로 사이트 링크를 실어 나를 때, 그때 보여지는 화면에 나타나는 문구/설명/이미지를 Open Graph 태그에서 설정할 수 있죠.

카톡에 링크를 실어보낼 때 나타나는 다음 문구들을 설정할 수 있습니다. 이 또한 사이트를 표현할 수 있는 내용이기 때문에 사이트에 연관된 내용으로 작성하면 사이트 최적화에 도움을 주기 때문에 네이버 서치 어드바이저에서 권장하는 내용입니다.
<meta property="og:title" content=""> <meta property="og:description" content=""> <meta property="og:image" content="">다음 세가지 태그로 Open Graph 태그를 선언할 수 있습니다. 단, 티스토리 같은 대형 플랫폼을 이용하면 og 태그가 적용되지 않는 경우가 있더라구요. 아무래도 티스토리 기본 정책에 맞게 보여지는 듯 합니다. 대형 플랫폼의 리소스를 빌려서 사용하고 있으니 이정도는 감수해야겠죠. 하지만 직접 도메인을 구매하거나 사이트를 직접 만들어 배포하신 분이라면 무조건 태그를 설정하시는 편이 좋습니다!
7. 모바일 사용성
웹페이지가 여러 해상도에 대응되도록 짜여졌는지를 검사합니다. CSS 미디어 쿼리/breakpoint를 두는 방식, 해상도에 맞게 컴포넌트를 따로 제작하는 등으로 반응형을 구현할 수 있죠? 이 섹션은 해당 사이트를 다양한 해상도에서(PC, 태블릿, 모바일 등) 접근하였을 때 얼마나 최적화가 잘 되어있는 지 검사합니다.
저 같은 경우는 미디어 쿼리를 사용하여 breakpoint 하나만 두고 제작을 했는데도 통과를 했네요.
📖 출처
- SEO 위키
ko.wikipedia.org/wiki/%EA%B2%80%EC%83%89_%EC%97%94%EC%A7%84_%EC%B5%9C%EC%A0%81%ED%99%94
- 네이버 서치어드바이저 가이드
'Coding > etc' 카테고리의 다른 글
(내가 보려고 만든) Web/App UI 용어 & Component 정리 (0) 2021.04.13 웹사이트에서 Video 태그 Autoplay 이슈 해결하기 (0) 2021.03.30 [개취존중] 데굴데굴 굴러가는 Progress bar를 만들어보자 🤩 (2) 2020.08.19 [HTML/jQuery] 짧은 코드로 Progress bar / Scrollbar 커스터마이징하기 (0) 2020.08.02 2년차 개발 블로그의 애드센스 수입은 어느정도일까? (0) 2020.06.09
