-
[React][TypeScript] 리액트에서 Swiper 모듈을 사용해보자Coding/React.js 2020. 9. 27. 01:52
안녕하세요.
굉장히 오랜만인 리액트 포스팅입니다.
그동안 이것저것 다양한 기술들을 사용해보느라, 본업(??)에 충실하지 못했네요.ㅎㅎ
오늘은 인기 많은 Carousel/Slider 모듈 중 하나인 Swiper에 대하여 소개합니다.
잠깐!😳
이번 포스팅은 다음을 전제로 합니다.
1. npm이 설치되어 있다.
2. 타입스크립트를 사용하는 리액트 프로젝트에서 사용한다.
3. 여러분들의 귀찮음을 덜기위해 scss를 사용한다.

출처: https://swiperjs.com/ 홈페이지에서는 가장 모던한 모바일 터치 슬라이더라고 되어 있으나, 넓은 해상도에서도 충분히 사용할 수 있습니다.
Swiper는 cdn 형태로 소스 코드를 제공하며, 리액트/타입스크립트 환경에서는 이를 html 파일로 추가하여 전역 객체에 추가하는 방법으로도 사용은 가능하지만, 그 방법은 리액트에서는 다소 귀찮은
쿨하지못한방법입니다.cdn 형태 뿐만 아니라, 리액트 전용으로 컴포넌트 형태로도 제공하기 때문에, 이를 사용하는 편이 훨씬 편리하겠습니다.
Swiper는 npm에서 패키지로 제공하기 때문에, 이를 이용하여 설치해보도록 하겠습니다.
swiper
Most modern mobile touch slider and framework with hardware accelerated transitions
www.npmjs.com
$ npm i swiper
명령어로 프로젝트에 swiper를 설치해 줍시다.
swiper는 기본적으로 .d.ts 파일까지 다 작성이 되어 제공하기 때문에, 타입스크립트에서 바로 사용해도 문제가 없습니다.

그러면 바로 사용해 볼까요?
깃허브에서 제공하는 예제 소스를 그대로 가져다 사용해봅시다.
SwiperSlider.tsx 파일을 생성하여 다음과 같이 입력해 봅시다.
// Import Swiper React components import { Swiper, SwiperSlide } from 'swiper/react'; import React from 'react'; // Import Swiper styles import 'swiper/swiper.scss'; const SwiperSlider: React.FC = () => { return ( <Swiper style={{height:'376px'}} spaceBetween={50} slidesPerView={3} onSlideChange={() => console.log('slide change')} > <SwiperSlide>Slide 1</SwiperSlide> <SwiperSlide>Slide 2</SwiperSlide> <SwiperSlide>Slide 3</SwiperSlide> <SwiperSlide>Slide 4</SwiperSlide> </Swiper> ); }; export default Slider;원래는 Container를 놓고 그 아래에 Swiper를 놓는 편이 이상적이겠지만, 우선은 인라인 스타일로 높이를 추가하여 잘 보이게 하도록 하겠습니다.
Swiper 컴포넌트 아래로 SwiperSlide라는 컴포넌트를 추가하여 각각 슬라이드를 만들 수 있습니다.
여기에 Props로 다양한 옵션을 추가하여 넘길 수 있는데, 예제 코드에 있는 옵션과, 레퍼런스에 기재되어 있는 기능 중 주로 사용하게 될 기능에 대하여 우선적으로 설명하겠습니다. (리액트 Swiper는 레퍼런스에 설명이 다소 빈약하여 고생했습니다 ㅠ ㅠ)1. spaceBetween
SwiperSlide 사이에 간격을 의미합니다. 나중에 개발자 콘솔로 뜯어보면 각 슬라이드에 이 Props로 입력한 값이 margin-right으로 추가되어 있습니다.
2. slidesPerView
한번에 몇 개의 슬라이드까지 보일지를 의미합니다. 예제 코드에는 3으로 되어있으니 최초에 3개의 슬라이드까지 보일 것입니다.
이 숫자를 몇으로 하든, Slide의 레이아웃에 맞춰 알아서 SwiperSlide의 크기가 정렬되어 보이게 됩니다.
3. onSlideChange()
event function입니다. 슬라이드를 넘길 때 마다 호출됩니다. 저는 사실 따로 사용할 일은 없었습니다.
4. loop
Boolean 타입으로 값을 넘기면, true일 때는 각 슬라이드가 반복하여 보여지게 되고, false로 넘기면 한 사이클만 작동하고 멈추게 됩니다.
5. autoplay
역시 Boolean 타입으로 값을 넘기며, 자동으로 슬라이드가 넘어갈 지 안할지 커스텀합니다. 리액트 아닌 일반 JS 모듈에서는 이 주기까지 ms 값으로 전달할 수 있었는데, 리액트 컴포넌트에서는 커스텀이 되지 않는 듯 하네요..(흠)
6. navigation
이 Props를 추가하면 하단에 bullet button 식의 navigation bar가 추가됩니다. css/scss를 이용하여 스타일 커스텀도 가능합니다.
7. pagination
슬라이더 좌/우측에 이전/다음 슬라이드로 이동하는 버튼이 생성됩니다. 이 버튼의 스타일도 커스텀은 가능하나, 버튼의 색깔은 이미지 소스 형태로 제공하기 때문에 하얀색/파란색/검은색으로 밖에 수정할 수 없습니다. 아예 다른 색을 원하면 직접 이미지 소스를 구하여 사용하는 편이 옳겠습니다.
Swiper는 이보다 더 다양한 옵션을 제공하지만, 자주 사용할 만한 것들만 추려보았습니다.
더 자세한 내용은 공식 레퍼런스를 참고해주세요.
상기 옵션을 전부 추가해 볼까요?
<Swiper style={{height:'380px'}} spaceBetween={50} slidesPerView={3} onSlideChange={() => console.log('slide change')} navigation pagination={{ clickable: true }} loop={true} autoplay={true} >
최초에는 autoplay Props를 추가했는데도 자동으로 슬라이드가 동작하지 않고, pagination/navigation도 보이지 않습니다.
이렇게 Swiper내의 컴포넌트에 해당하는 것들을 가져올 때는 전부 import후, SwiperCore라는 곳에 추가를 해주어야 하기 때문입니다. 해당 코드를 import에 추가해 줍시다.
import SwiperCore, { Navigation, Pagination, Autoplay } from 'swiper';그리고, 다음 코드를 통하여 SwiperCore에 가져온 컴포넌트들을 사용 목록으로 추가해 봅시다.
const SwiperSlider: React.FC = () => { SwiperCore.use([Navigation, Pagination, Autoplay]); return ( ...그리고 Pagination에서의 좌/우 버튼과 Navigation에서의 Bullet button을 화면에 띄우려면 scss 파일도 import해야 합니다.
import 'swiper/components/navigation/navigation.scss'; import 'swiper/components/pagination/pagination.scss';scss가 설치되어 있지 않다면
$npm i node-sass
명령어를 이용하여 설치해 줍시다.
굳이 css를 사용하고 싶다면 Converter를 이용합시다.
저 같은 경우 프로젝트에서 scss를 사용하지 않아 이 사이트를 이용하였습니다.
Best SCSS to CSS Converter
Secure and Best way to convert SCSS to CSS format Online.
jsonformatter.org
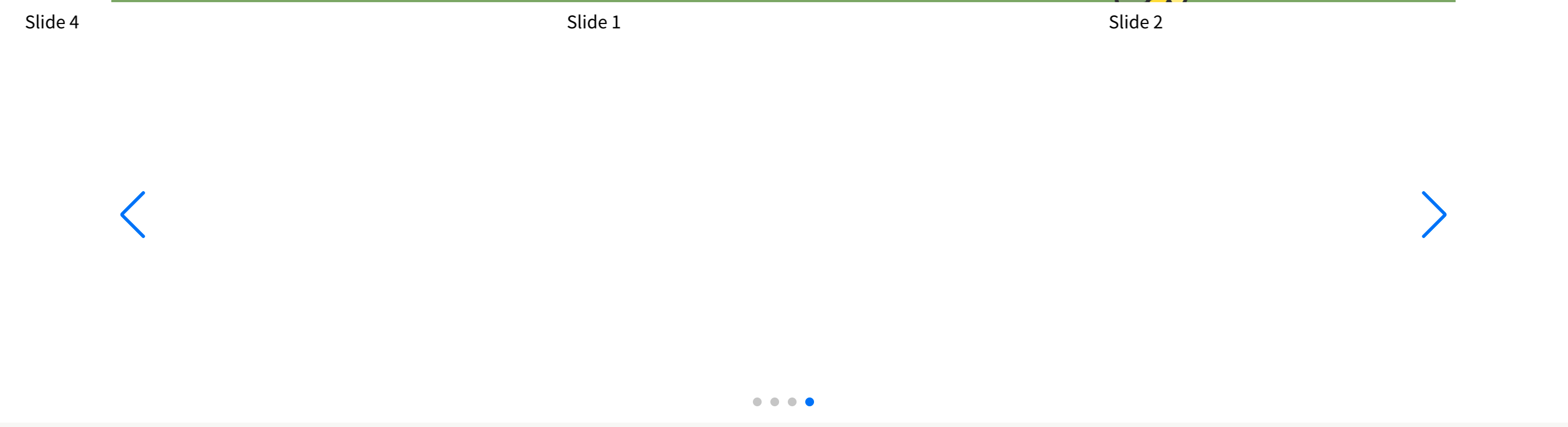
자, 그러면 화면을 확인해 볼까요?

화면도 자유롭게 넘어가고, 버튼들도 잘 보이네요. 근데 저는 내비게이터 버튼의 색깔이 맘에 들지 않습니다.
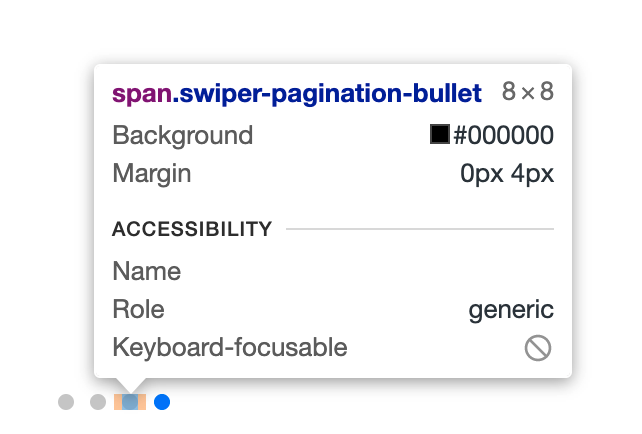
개발자 모드로 확인해 보면

swiper-pagination-bullet이라는 class로 되어있고, 버튼이 활성화되면 swiper-pagination-bullet-active가 되는 것 까지 확인이 됩니다.
이렇듯 컴포넌트를 가져와서 생성하게 되어도 고유한 class값을 가지고 있습니다. Props로 커스텀을 제공하지 않아도, 개발자 모드에서 직접class 값을 알아내고, 스타일을 덧입히는 건 가능하다는 거죠!
저는 이 슬라이드를 메인 페이지에 여러 개 사용할 것 같으니, 아예 main.css에 한번에 스타일을 정의해보도록 하겠습니다.
main.css
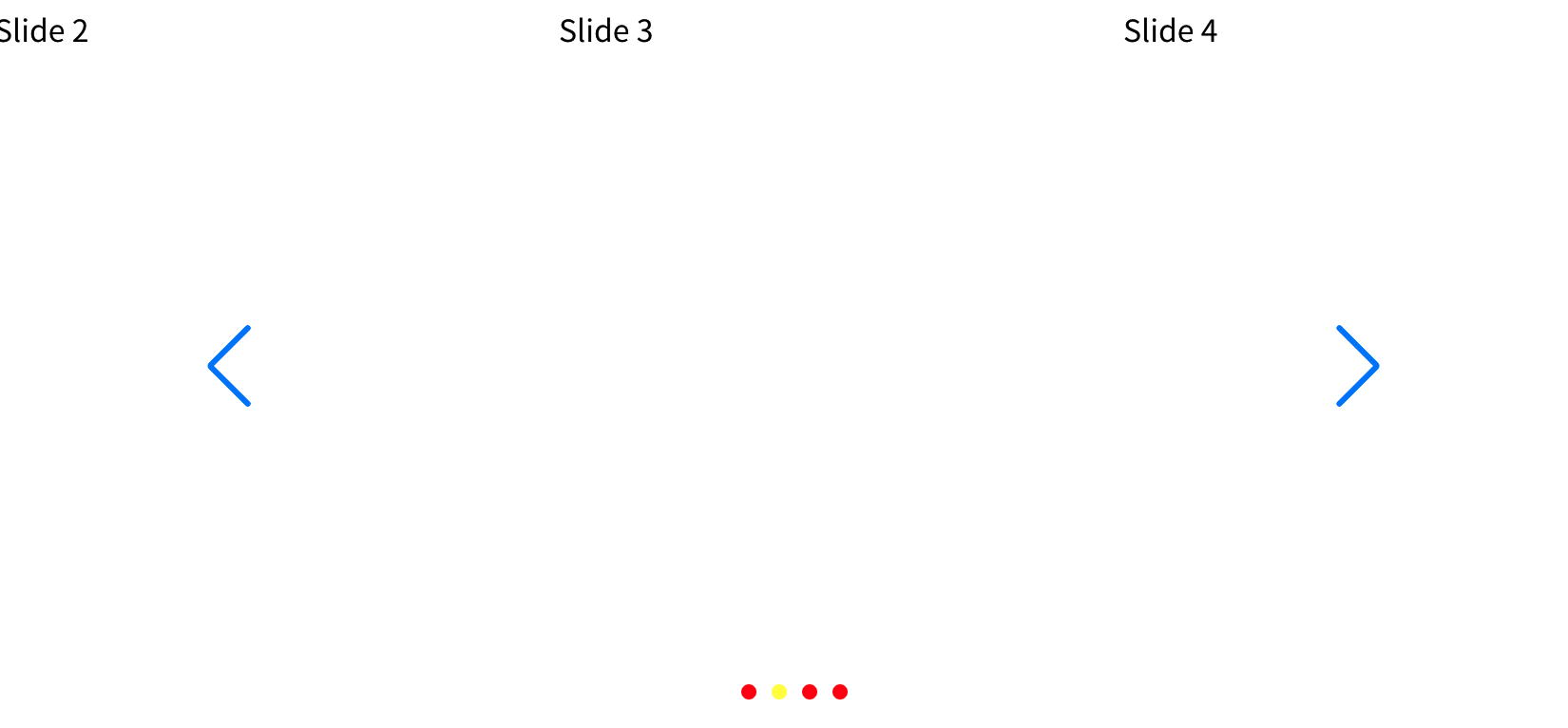
.swiper-pagination-bullet { background: red !important; } .swiper-pagination-bullet-active { background: yellow !important; }우리가 정의한 스타일이 최우선적으로 참조되도록 !important를 달아줍시다.

적용이 잘 되네요. 이제 슬라이드를 이쁘게 꾸며줄 일만 남았습니다!
이상으로, 포스팅을 마칩니다.
'Coding > React.js' 카테고리의 다른 글
[React][Typescript] 이벤트 타입을 외우지 않아도 되는 이유 (0) 2020.10.14 TypeScript로 React를 사용하면 왜 import 구문이 다를까요? (2) 2020.10.12 [React] - 18) 프로젝트 빌드하기(+코드 스플리팅) (0) 2020.03.22 [React] - 17) React 프로젝트에서 api 호출하기 (0) 2020.03.14 [React] - 16) package.json을 이용하여 패키지 정보 옮기기 (0) 2020.01.19
