-
내 홈페이지에 Daum 우편번호 서비스 API 붙이기! (반응형)Coding/JavaScript 2020. 9. 8. 20:54
안녕하세요
오늘은 Daum에서 제공하는 우편번호 서비스(도로명, 지번주소 찾기) API 연동에 대해 포스팅합니다.
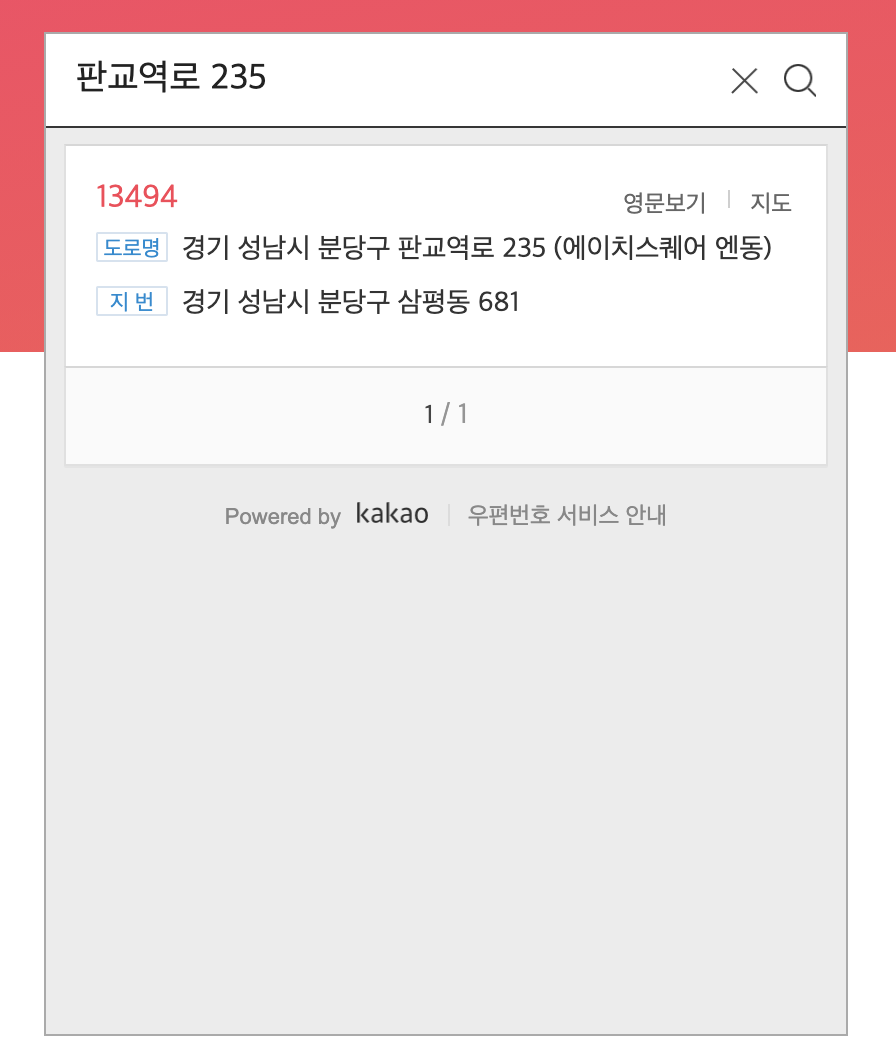
홈페이지에서 회원가입이나 배송지 선택 등, 주소를 검색해야 하는 상황이 나오면 다음과 같은 화면을 많이 보셨을 겁니다.

http://postcode.map.daum.net/guide Daum 우편번호 서비스는 사용하기도 간편하고, 구현도 쉬워 많은 사이트에서 애용되고 있습니다.
가이드를 살펴보면 구현 방법도 여러가지 입니다.
Daum 우편번호 서비스
우편번호 검색과 도로명 주소 입력 기능을 너무 간단하게 적용할 수 있는 방법. Daum 우편번호 서비스를 이용해보세요. 어느 사이트에서나 무료로 제약없이 사용 가능하답니다.
postcode.map.daum.net
1. 팝업으로 띄우기2. iframe을 이용하여 레이어에 띄우기
3. iframe을 이용하여 레이어에 붙여넣기
보통 PC버전이라고 가정한다면 팝업으로 띄워도 이상이 없습니다.
하지만 팝업으로 구현할 시에, 모바일 브라우저에서 화면을 열면 같은 페이지에 팝업이 열리는 게 아닌 새 탭에 열리게 됩니다.
게다가 가이드에 나와있는 설명을 따르면 Webview 기반의 브라우저를 사용할 경우 레이어 모드를 추천하고 있습니다.
- 몇몇 Webview기반 브라우저의 window.open 미대응으로 인하여, Webview기반 서비스에 적용시 embed()를 이용한 레이어모드를 추천합니다
이번 포스팅에서는 한번에 모바일/PC 모두 반응형으로 구현하여 잡을 예정이기 때문에, 팝업 대신 iframe을 이용하여 레이어에 붙여넣는 방식을 사용하도록 하겠습니다. 가이드의 예제 코드를 이용하면 아주 쉽게 만들 수 있습니다.
1. 레이어를 얹을 모달을 띄우기
코드를 살펴보면 embed()를 이용하여, 개발자가 설정해 놓은 레이아웃에 우편번호 서비스 API를 띄우는 방식입니다.
저는 모바일, PC에서 동시에 모두 사용하기 위해 미디어 쿼리를 사용하여 반응형으로 레이아웃을 잡을 예정이고, 다른 요소들에 가려지지 않게 고정된 위치에 모달을 띄운 뒤 그 위에 우편번호 서비스를 띄우도록 하겠습니다.
<div class="modal-address" id="modal-address"> <div> 주소찾기 </div> <div id="popup-wrap"> <!-- 우편번호 API가 띄워질 공간 --> </div> </div>modal-address는 우편번호를 띄울 모달 창이라고 생각합시다.
그 아래 popup-wrap에 우편번호 서비스가 들어가게 될 것입니다.
.modal-address { display: none; position: fixed; z-index: 20000; left: 25%; width: 50%; padding: 20px; border: 1px solid #333; background-color: white; border-radius: 20px; } .popup-wrap { border: 1px solid #333; }주소찾기 버튼을 눌렀을 때 레이아웃이 나와야 하므로, 기본 상태는 'display:none'으로 설정합니다.
그리고 항상 고정된 위치에 두기 위해 'position: fixed'로 설정하고, width와 left값을 잡아주어 화면의 절반을 차지하여 가운데로 정렬되게 합니다.
popup-wrap도 다른 영역과 구분표시를 위하여 테두리만 추가해 줍시다.
이제 기본 레이아웃을 잡는 것은 끝났습니다. 이제는 주소찾기 버튼을 눌렀을 때 popup-wrap에 서비스가 띄워지게 끔 구현해 봅시다.
2. 우편번호 서비스 띄우기
우선 API 사용을 위해 cdn 방식으로 소스코드를 불러 옵시다.
스크립트 부분에 다음 코드를 추가합니다.
<script type="text/javascript" charset="UTF-8" src="//t1.daumcdn.net/adfit/static/kp.js"></script>그다음 예제 코드를 살펴봅시다.
(제이쿼리를 사용하지 않을 경우를 대비해 순수 자바스크립트로 작성이 되어 있습니다)
function execDaumPostcode() { // 현재 scroll 위치를 저장해놓는다. var currentScroll = Math.max(document.body.scrollTop, document.documentElement.scrollTop); new daum.Postcode({ oncomplete: function(data) { // 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분. // 각 주소의 노출 규칙에 따라 주소를 조합한다. // 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다. var addr = ''; // 주소 변수 var extraAddr = ''; // 참고항목 변수 //사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다. if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우 addr = data.roadAddress; } else { // 사용자가 지번 주소를 선택했을 경우(J) addr = data.jibunAddress; } // 사용자가 선택한 주소가 도로명 타입일때 참고항목을 조합한다. if(data.userSelectedType === 'R'){ // 법정동명이 있을 경우 추가한다. (법정리는 제외) // 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다. if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){ extraAddr += data.bname; } // 건물명이 있고, 공동주택일 경우 추가한다. if(data.buildingName !== '' && data.apartment === 'Y'){ extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName); } // 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다. if(extraAddr !== ''){ extraAddr = ' (' + extraAddr + ')'; } // 조합된 참고항목을 해당 필드에 넣는다. document.getElementById("sample3_extraAddress").value = extraAddr; } else { document.getElementById("sample3_extraAddress").value = ''; } // 우편번호와 주소 정보를 해당 필드에 넣는다. document.getElementById('postcode').value = data.zonecode; document.getElementById("address").value = addr; // 커서를 상세주소 필드로 이동한다. document.getElementById("detailAddress").focus(); // iframe을 넣은 element를 안보이게 한다. // (autoClose:false 기능을 이용한다면, 아래 코드를 제거해야 화면에서 사라지지 않는다.) element_wrap.style.display = 'none'; address_modal.style.display = 'none'; // 우편번호 찾기 화면이 보이기 이전으로 scroll 위치를 되돌린다. document.body.scrollTop = currentScroll; }, // 우편번호 찾기 화면 크기가 조정되었을때 실행할 코드를 작성하는 부분. iframe을 넣은 element의 높이값을 조정한다. onresize : function(size) { element_wrap.style.height = size.height+'px'; }, width : '100%', height : '100%' }).embed(element_wrap); // iframe을 넣은 element를 보이게 한다. element_wrap.style.display = 'block'; address_modal.style.display = 'block'; }이 방식은 페이지에 레이어를 끼워넣는 방식이기 때문에, 스크롤값을 가져와서 보관하기도 하고, 윈도우의 크기를 변경하였을 때 높이와 너비 조정을 하는 코드가 기본으로 들어가 있습니다.
코드는 주석에 잘 설명되있듯이, 우편번호 서비스 API에 사용자가 선택한 값에 따라 우편번호와, 주소 정보를 저장합니다.
그리고 기본적으로 개발자가 선택해 놓은 필드에 해당 값을 입력해 줍니다.
다음 코드를 그대로 사용하면 창을 닫았을 때, id를 'postcode', 'address'로 설정한 필드에 각각 우편번호와 주소정보 값이 들어가고, 상세주소란으로 focus가 될 것입니다. 우리는 기존에 이 필드들을 설정해 놓기만 한다면 그대로 이용할 수 있습니다.
그 다음 embed()를 사용하여 사용자가 설정한 레이아웃에 종속시킵니다. 이때의 element_wrap이 아까 우리가 설정한 popup-wrap이 되겠죠?
element_wrap을 우리가 설정한 모달창으로 인식하게끔 다음 코드를 추가해 줍시다.
추가로 우리는 모달 창 위에 레이어를 띄우는 방식을 택하였기 때문에 버튼을 눌렀을 때, 모달 레이아웃도 같이 보이게 설정이 되어야 합니다.
다음 코드를 각각 추가합시다.
var element_wrap = document.getElementById('popup-wrap'); var address_modal = document.getElemeentById('modal-address');그리고 해당 함수를 주소찾기 버튼의 onclick 메소드로 등록해 줍시다.
<button type="button" onclick="execDaumPostcode()"> 주소찾기 </button>그러면, 버튼을 눌렀을 때 다음 우편번호 서비스가 나오게 되고 선택을 마쳤을 때 화면이 닫히면서
각각 'postcode', 'address'로 id가 설정된 필드에 해당 값이 나오게 될 것입니다.
3. 반응형으로 구현하기
사실 우리는 모달 안에 레이어를 가두어 놓는 형식을 취하였기 때문에, 모바일 기준으로 모달의 크기만 조정해 주면 됩니다.
간단하게 미디어쿼리를 사용하여 구현할 수 있었습니다.
@media screen and (max-width: 767px) { .modal-address-mobile { left: 5%; width: 90%; } }통상적으로 모바일 기기에서 x축이 훨씬 작으므로, 너비를 더 크게 설정해주면 되겠습니다.
breakpoint는 태블릿을 고려하여 768픽셀로 잡아줍니다.
이러면 작은 기기로 열었을 때는 보다 더 큰 크기로 모달이 나타나게 될 것입니다.
이번에 회사 프로젝트에서 다음 우편번호 서비스를 이용하게 되면서 알게 되었고, 아주 간단하면서도 다른 API를 여럿 합친 수준의 강력한 기능을 제공하기 때문에(도로명, 지번 동시에 뜨는 기능 등) 많은 홈페이지에서 사용하고 있구나, 라는 생각이 들었습니다.
사실은 모바일에서 새 탭이 열리는 것을 신경쓰지 않으신다면 팝업으로 구현하는 방식이 더 간편하겠습니다.
이상으로 포스팅을 마칩니다.
'Coding > JavaScript' 카테고리의 다른 글
자바스크립트의 간단하면서도 트렌디한 문법 모아보기 (0) 2021.01.05 자바스크립트에서 세미콜론(;)을 꼭 사용해야 하는 이유가 있다? (0) 2020.10.16 [Javascript] 브라우저가 Internet Explorer 인지 체크하기 (0) 2020.08.18 [History] SPA에서 URL을 업데이트하는 효율적인 방법 (0) 2020.08.02 [JQuery] Radio 버튼의 체크 여부 가져오기 (0) 2020.07.04
